Html vormingud

Vormingud HTML'is võimaldavad kasutajal veebilehel sooritada erinevaid toiminguid.
Märgisega <form> määratakse ala mis sisaldab vormingu elemente.
Vormingu elemendid on elemendid millesse kasutaja saab lisada informatsiooni vormingusse. (näiteks: sisestusväljad, tekstialad, ripp-menüüd, raadio-nupud, kontrollkastid jne.)
Vorming määratakse <form> märgisega.
<form>
<input>
<input>
</form>
"INPUT" märgis
Kõige levinum vormingu märgis on <input> märgis. "Input" tüüp määratakse tüübi atribuudiga. Allpool olevates näidetes on enamlevinud "input" tüübid.
Sisestus-väli
Sisestus-väli võimaldab kasutajal sisestada vormingusse tähti, numbreid jne.
<form> Eesnimi: <input type="text" nimi="eesnimi"> <br> Perekonnanimi: <input type="text" nimi="perekonnanimi"> </form>
Selline on tulemus brauseris:
NB! Vorming ise pole nähtav. Enamikes brauserites on sisestusvälja suuruseks vaikimisi 20 tähemärki.
Raadio Nupud
Raadio Nupud on selleks, et kasutaja saaks teha ainult ühe kindla valiku mitmest.
<form> <input type="radio"
name="sugu" value="mees"> Mees <br> <input type="radio"
name="sugu" value="naine"> Naine </form>
Selline on tulemus brauseris:
Valida on võimalik ainult üks kahest.
Kontrollkastid
Kontrollkastide abil saab kasutaja teha ühe v. mitu valikut pakutud võimaluste hulgast.
<form> Minul on jalgratas: <input type="checkbox" name="sõiduk"
value="Jalgratas"> <br> Minul on auto: <input type="checkbox" name="sõiduk"
value="Auto"> <br> Minul on lennuk: <input type="checkbox" name="sõiduk"
value="Lennuk"> </form>
Selline on tulemus brauseris:
Vormingu "Action" atribuut ja "Sisestus" nupp
Kui kasutaja klikib "Sisestus" nupule siis vormingu sisu viiakse uude faili. "Action" atribuut määrab faili nime kuhu antud faili sisu saadetakse. Fail mis on määratud "action" atribuudiga, toimetab mingil moel selle informatsiooniga mis on sisestuse vormingusse lisatud.
<form name="input"
action="http://www.w3schools. com/html/html_form_action.asp?"user="" method="get"> Kasutaja nimi: <input type="text" name="kasutaja"> <input type="submit" value="Sisesta"> </form>
Selline on tulemus brauseris:
Kui kirjutada midagi sisestusväljale ja seejärel klikkida "Sisesta" nupule siis saadetakse sisestatud tekst lehele nimega "html_form_action.asp". See leht saadab sisestatud teksti töödeldud kujul tagasi.
Selleks, et vormingut veidi ilmekamaks muuta saab tavalise nupu asemel kasutada ka pilte.
Kirjutame sellise koodi:
<input type="image" src="https://pyramdesign.angelfire.com/pic/nupp_1.png" width="125" height="64" alt="Nupp" border="0" />
Selline on tulemus brauseris:
Siin ja edaspidi olen kasutanud graafika generaatorit Cool Text.
(võimaldab luua logosid, 3D elemente, nuppe, bannereid jne.)
Näited
![]() Sisestusväljad
Sisestusväljad
Sisestusvälja loomine Html dokumendis. Loodud väljale saab kasutaja kirjutada oma teksti.
![]() Parooliväljad
Parooliväljad
Nii saab luua paroolivälju Html dokumenti.
![]() Kontrollkastid
Kontrollkastid
Kuidas luua kontrollkaste Html dokumenti.
![]() Raadionupud
Raadionupud
Niimoodi saab luua raadionuppe Html dokumenti.
![]() Rippnimekiri
Rippnimekiri
Niimoodi saab luua Html dokumenti ripp-nimekirju. Selles näites on nimekirjas on võimalik teha ise valikuid.
![]() Ripp-nimekiri koos määratud valikuga
Ripp-nimekiri koos määratud valikuga
Niimoodi saab luua Html dokumenti ripp-nimekirju, milledes on juba autori poolt pakutud valikud.
![]() Tekstiväli
Tekstiväli
Niimoodi saab luua suurt tekstivälja.
![]() Nupp
Nupp
Nupp, milles on sinu enda tekst.
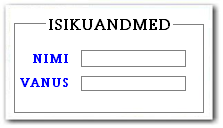
![]() Pealkirjaga ääris
Pealkirjaga ääris
Siin on näha mismoodi <fieldset> elemendi lisamisel joonistub kast ümber elemendi sees oleva sisu.
![]() Sisestusväljad ja sisestus nupp
Sisestusväljad ja sisestus nupp
Mismoodi lisada vormingut veebilehele. Selles vormingus on kaks sisestusvälja ja üks sisestusnupp.
![]() Kontrollkastid ja sisestus nupp
Kontrollkastid ja sisestus nupp
Selles näites kasutatakse vormingus kontrollkaste ja sisestusnuppu.
![]() Raadionupud ja sisestus nupp
Raadionupud ja sisestus nupp
Selles näites kasutatakse vormingus raadionuppe ja sisestusnuppu.
![]() Label (märgitud ala vormingus)
Label (märgitud ala vormingus)
Mismoodi "label" määratleb kontrolli vormingu üle.
![]() Mailto: vorming
Mailto: vorming
Selle vorminguga on võimalik saata oma meiliaadressi kellelegi
Vormingute märgised:
| <form> | Määratleb kasutaja poolt sisestatavad vormingud |
| <input> | Määratleb sisestusvälja |
| <textarea> | Määratleb tekstiala |
| <label> | Aktiveerib kasutatava elemendi |
| <fieldset> | Määratleb tekstivälja |
| <legend> | Määratleb sisestusväljade tiitli |
| <select> | Määratleb selekteeritud nimekirja |
| <optgroup> | Grupeerib loetelud |
| <option> | Määratleb ripp-nimekirja valikud |
| <button> | Vajutanupp |